こんにちは、まりこです。
いつか…
クラシックエディタは、サポートを終了してしまいますが、
初心者さんは、クラシックエディタの方が使いやすいです!
私も7月位まで、クラシックエディタで記事を書いていました。
2018年にWordPressのエディタがクラシックエディタからブロックエディタに変わりました。
しかし、クラシックエディタの方が使いやすいから、プラグインを入れて、クラシックエディタを使い続けている人は多いです。
WordPressには2つのエディタがあります。
クラシックエディタ、ブロックエディタとは、簡単に言うと、
記事を書くときの「編集画面のタイプ」のことです。
操作がWordやGoogleドキュメントと似ていて、こちらの方が使いやすいです。
文章(段落)、見出し、画像などを、それぞれ一つの「ブロック」として投稿し、ブロックを積むような感じで一つの記事を作っていきます。
今まで、『クラシックエディタで記事を書く方法』を公開していなかったので、
今回公開しよう!と思います♪
今回は、『クラシックエディタで記事を書く方法』について、
初心者の方にも分かりやすくお伝えします。
下のお問い合わせをクリックしてください。
↓↓
お問い合わせはこちら♪
それでは、固定ページから説明しますね^^
記事の投稿手順
固定ページの場合
1:WordPressのダッシュボードにログインします。
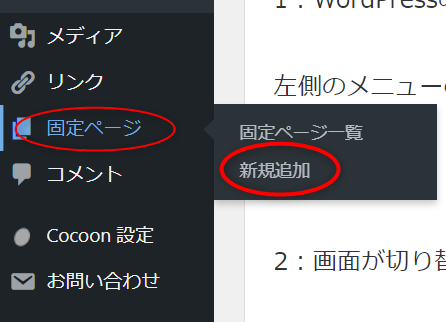
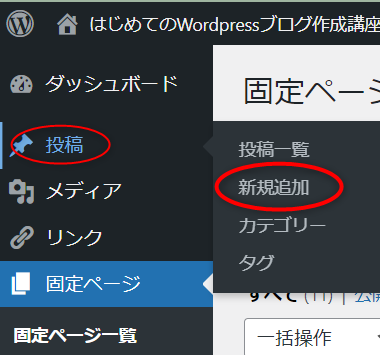
左側のメニューの「固定ページ」にカーソルをあてて、
「新規追加」をクリックします。

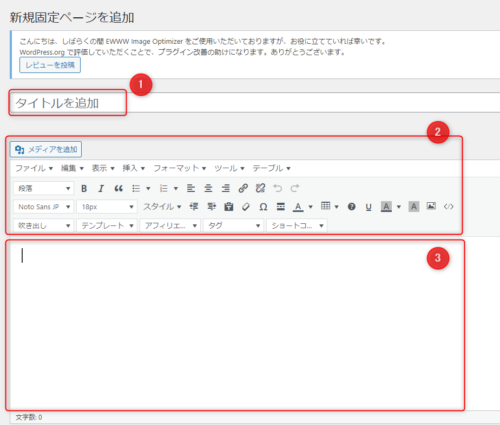
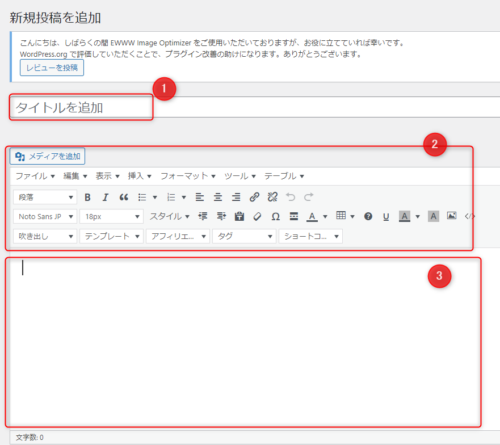
3:【新規固定ページを追加】の画面が表示されます。

①固定ページのタイトルを入力します。
【固定ページのみ】
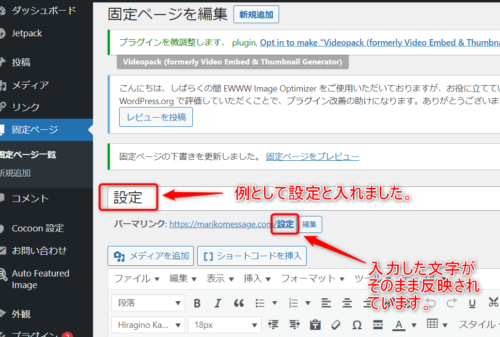
※タイトルを入力すると下にパーマリンクが日本語で表示されるので、半角英字表記に直しておきましょう。

パーマリンクの設定は下の記事で解説しています。
↓↓

②文章を編集できるボタンを使います。
③記事の本文を入力します。

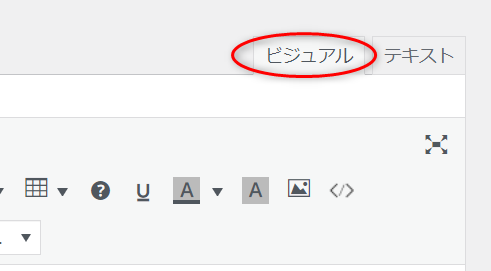
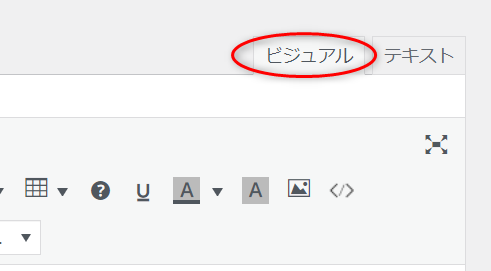
通常は「ビジュアル」をクリックして、ビジュアルエディタで記事を入力していきます。
(テキストエディタではHTMLやCSSなどのコードを使った入力ができます。)
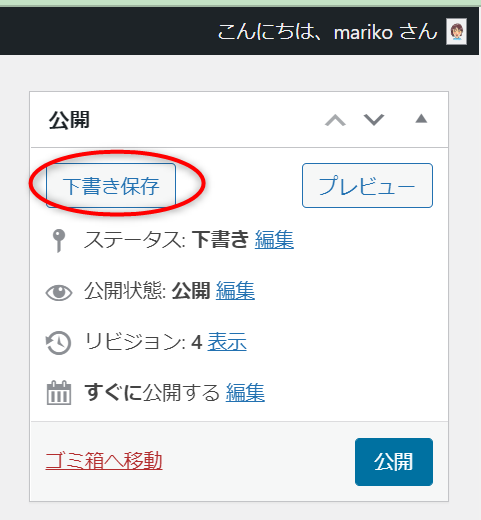
・本文を書いたら、下書き保存をクリックして、

・【投稿をプレビュー】をクリックします。

そうすると、ブログの記事が出ますので、
確認してください^^
投稿ページの場合
通常の記事投稿の場合も、固定ページの投稿方法とほぼ同様の手順で行います。
1:WordPressのダッシュボードにログインします。
左側のメニューの「投稿」にカーソルをあてて、「新規追加」をクリックします。

2:【新規投稿を追加】の画面が表示されます。

入力の仕方は固定ページの時と同じです。
①記事のタイトルを入力します。
②文章の編集ボタンを使います。
③記事の本文を入力します。
入力する時はビジュアルエディタを使いましょう。

・本文を書いたら、下書き保存をクリックして、【投稿をプレビュー】をクリックします。
そうすると、ブログの記事が出ますので、
確認してください^^
記事の入力の仕方
記事本文を改行する
記事の文章は、改行の仕方で見え方が変わります。
改行の仕方を見ていきましょう。
①改行なしの場合
②「Enter」キーで改行した場合
③「Shift」キー+「Enter」キーで改行した場合
ゆっくりとしか進まなかったです。でも、頑張れば自分だけのブログが作れるんだと思って、
コツコツやって行きました。1記事更新した時は本当に嬉しかったです~😊
行間が詰まって表示されました。
同じ文章でも、改行の仕方を変えただけで、印象が違いますね。
改行の仕方を考えて、見やすい文章にしていきましょう!
文章の編集ボタンを使って文字の装飾をしてみよう!
文字の大きさや色を変えることができる編集ボタンを使って、文字の装飾をしてみましょう!
文字の装飾をすると文章が単調にならないですし、目立たせたい部分を強調することができます。
文字の装飾をする場合は、装飾したい文字の部分をドラッグして選択してから、編集ボタンをクリックします。
かきくけこ
●フォントを大きくする
かきくけこ(24px)→ 
「フォントサイズ」ボタンの「▼」をクリックして、フォントサイズを選びます。
●太文字にする
かきくけこ → 
「太字」ボタンをクリックします。
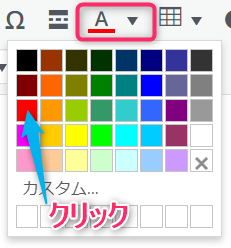
●文字の色を変える
例(赤色にする場合)
かきくけこ → 
「テキスト色」ボタンの「▼」をクリックして色を選びます。
『カスタム…の使い方』を動画に録りました。
↓↓
●文字の背景に色をつける
かきくけこ → 
「背景色」ボタンの「▼」をクリックして色を選びます。
他にもいろいろな編集ボタンがありますので、色々試してみてくださいね♪
装飾を元に戻したい場合は「書式設定をクリア」のボタンをクリックすると、装飾をする前の状態に戻すことができますよ♪

文字の装飾をするのは楽しいのですが、あまりやり過ぎると見づらくなってしまいますので、ほどほどにしましょう♪
強調したい部分などに装飾をするようにした方がいいですよ~^^
記事に見出しをつける
記事に見出しをつけると、何について書いてあるのか、パッと分かりやすいですよね!
また、読みたい項目を記事の中から見つけやすくなります。
見出しがあると、文章が読みやすくなりますので、
記事には必ず見出しをつけましょう。
まず、見出しがある文章を入力します。
記事の投稿手順 →見出し2選択
固定ページの場合 →見出し3選択
1:WordPressのダッシュボードにログインします。
左側のメニューの「固定ページ」をクリックします。

大事なポイントは、『見出しにしたい文章の後ろ』にカーソルを持ってきて、
Enterを押して、行間を空けてから行ってください。
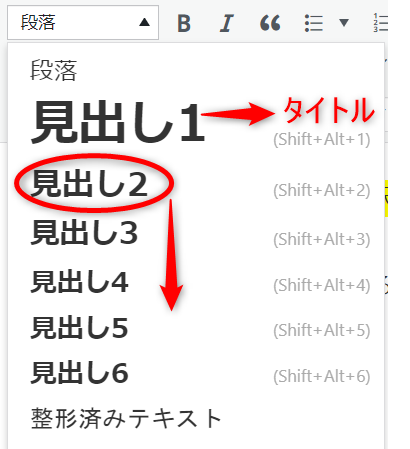
見出しの文章をドラッグして選択し、「段落」ボタンの「▼」をクリックします。
見出し1~見出し6が選択できるようになります。

「見出し1」は記事のタイトルになりますので、記事では「見出し1」は使わずに「見出し2」から順番に使っていきます。
「見出し2」の中に、一段階下の、小さい見出しをつける時は、「見出し3」を使います。
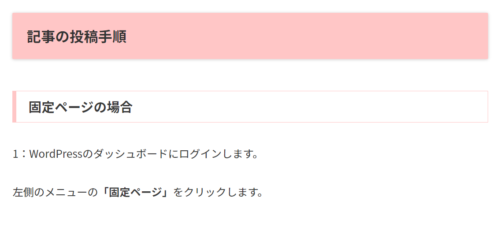
「見出し2、見出し3」を選んでプレビューを押すと、下のようにブログで表示されます。

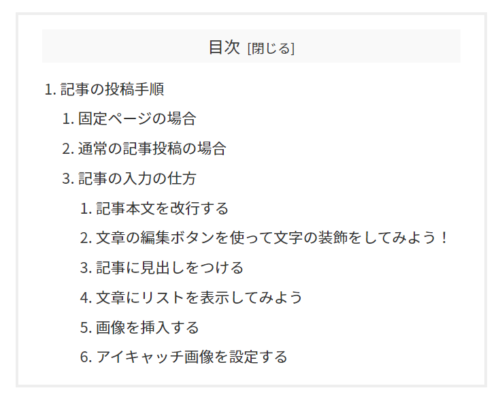
この記事の場合は、見出しは以下のようになっています。

大きな見出しの中に小さな見出しをつけるように構成していきましょう♪
文章にリストを表示してみよう
文章の要点をまとめる時に便利なのが「リスト」です。
箇条書きのイメージです~^^
番号なしリスト 
- あいうえお
- かきくけこ
- さしすせそ
番号つきリスト 
- あいうえお
- かきくけこ
- さしすせそ
内容によって、番号を付けるか付けないかを判断してください。
画像を挿入する
検索して、開いたブログがずっと文字だと、「うわっ、分かりにくい…」と思って読みたくなくなりますね。
文章の間に、記事に関連する画像を挿入すると、読みやすくなりますよね♪
文字ばかりの内容では読んでいて疲れてしまうので、所々に画像を挿入していきましょう。
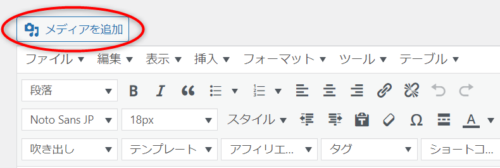
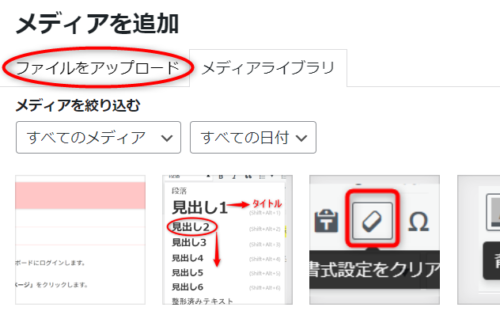
①「メディアを追加」をクリックします。

②【メディアを追加】の画面に切り替わったら、「ファイルをアップロード」をクリックします。

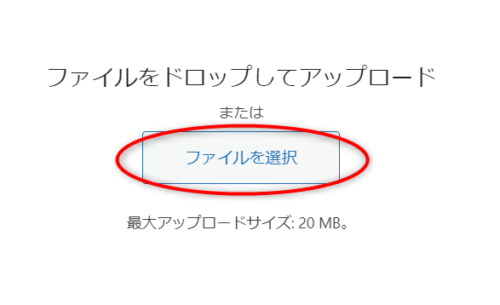
③「ファイルを選択」をクリックします。

(この画面にファイルをドロップしてもアップロードすることができます。)
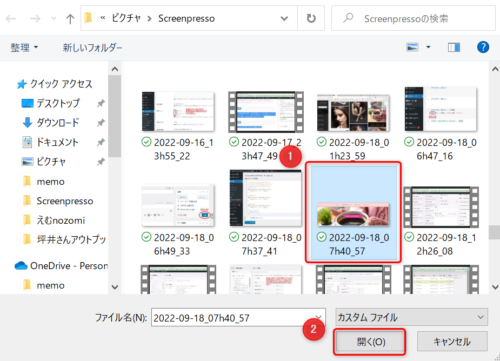
④挿入したい画像をクリックして選び「開く」をクリックします。

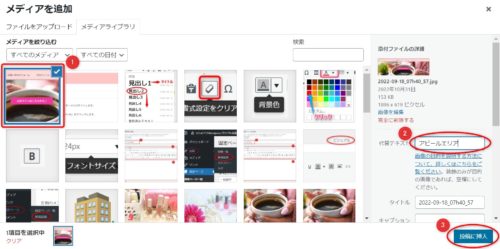
画像がアップロードされました。

画像をクリックすると、画面の右側に画像の情報が表示されます。
「代替テキスト」には画像の説明となる言葉を入力します。
その他は今回は特に変更しませんでしたが、配置やサイズをお好みで選ぶことができます。
配置・・・左、中央、右、なしから選択可能
サイズ・・・サムネイル、中、フルサイズから選択可能
入力し終わったら、右下の「投稿に挿入」をクリックします。
このように画像が挿入されました♪

挿入した画像を削除したい場合
画像をクリックすると「×」のマークが表示されるので「×」をクリックします。

画像を小さくする場合
画像をクリックすると画像の四隅に「□」マークが表示されます。
「□」を内側にドラッグすると画像を小さくすることができます。

↓↓
小さくすることができました。

「□」を外側にドラッグして画像を大きくすることもできますが、拡大の場合は画像が荒くなってしまうので注意してください。
文字列や画像にリンクを貼ってみよう!
動画に録りましたので、ご覧ください。
↓↓
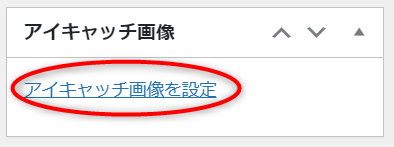
アイキャッチ画像を設定する
アイキャッチ画像とは、記事タイトルの下や、人気記事一覧に表示される画像のことで、
ブログ記事の顔のような役割です。
アイキャッチ画像を設定すると、記事に書かれている内容が、パッと見て分かりやすいので、SNSでシェアされた場合にも読者の目を引きつける効果があります。
そのため、クリックされる確率も上がって、記事を読んでもらえる可能性が高くなります。
記事の内容に合ったアイキャッチ画像を設定しましょう!
①画面右下の【アイキャッチ画像】の「アイキャッチ画像を設定」をクリックします。

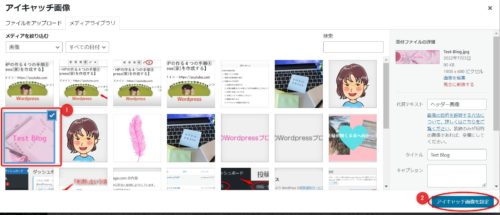
②【アイキャッチ画像】の画面が表示されます。
アイキャッチ画像に使いたい画像をまだアップロードしていない場合は、画像の挿入の時と同様にして、画像をアップロードします。

アイキャッチ画像に使いたい画像をクリックして選び、「アイキャッチ画像に設定」をクリックします。
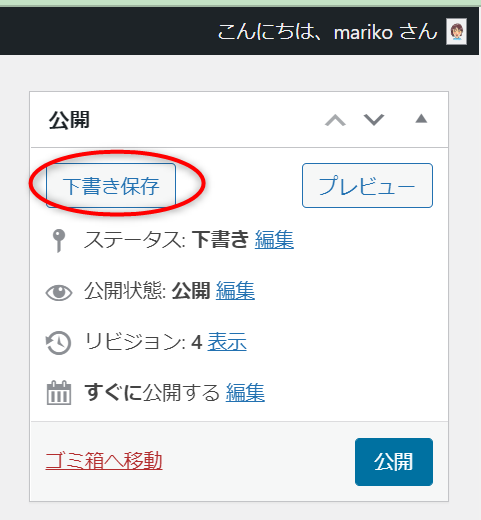
③【アイキャッチ画像】に選択した画像が表示されました。

④下書き保存をクリックします。

⑤投稿をプレビューをクリックします。

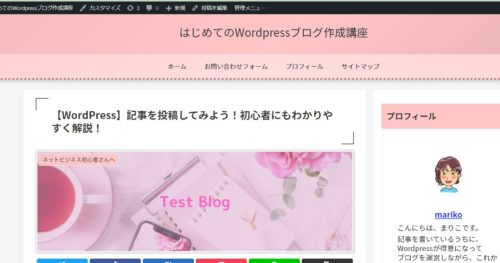
実際のブログのトップページを見てみるとこのように表示されます。


「お疲れさまでした~☕」
私がつまずいた所も記事に書きました✨
終わりに…
なので、書きやすいクラシックエディタから始めて、
記事を書くことに慣れてきたら、少しずつ…ブロックエディタに慣れて行きましょう🎵
『ブロックエディタで記事を書く方法』はこちらの記事をご覧ください。
↓↓



