【PS Auto Sitemap】は、6年ほど更新が止まってしまいました。
入れておくとワードプレスに危険が及ぶ恐れがありますので、今、サイトマップページを作られるなら、【WP Sitemap Page】のプラグインを使うようにしてください。
【PS Auto Sitemap】とは、WordPressブログにサイトマップを自動的に作成してくれる
プラグインです。
サイトマップとは、ブログ全体の目次のようなものです。
このプラグインは、記事を更新するたびに自動でサイトマップに追加してくれ
ます。
WordPressテーマ『Cocoon』の場合、【PS Auto Sitemap】プラグイン
を導入しなくても、ブログ記事のサイトマップ(目次)を作る設定ができます。
でも、
『cocoon』で、ブログ記事のサイトマップ(目次)を作る設定
をすると、
投稿記事(投稿一覧)とカテゴリーが別に表示されるんです。
投稿記事は投稿記事、カテゴリーはカテゴリーに分かれます。

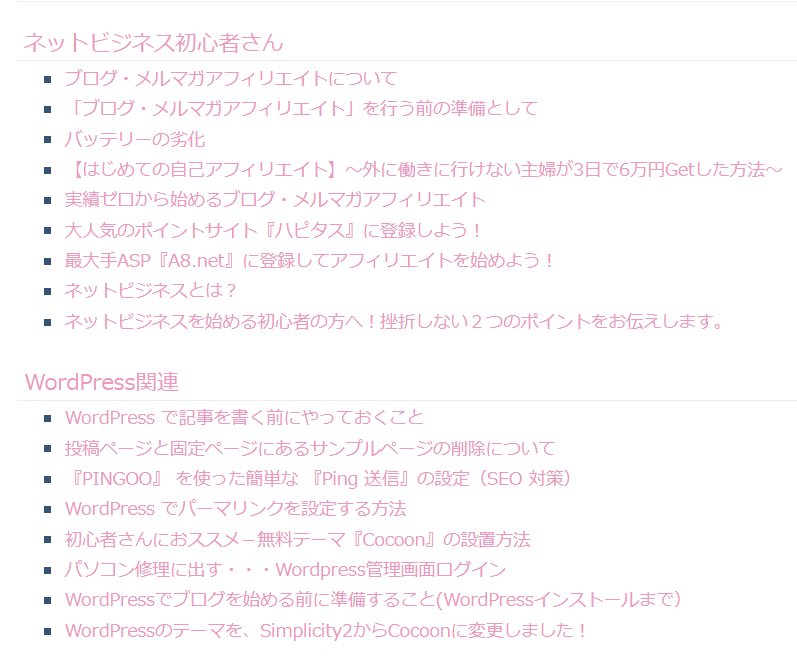
【PS Auto Sitemap】で、サイトマップを作成すると
カテゴリーごとに記事がならんでいます。


記事が増えていくと、
カテゴリーごとに記事が表示される方がいいから、
【PS Auto Sitemap】で、サイトマップを作成すること
をお勧めします。
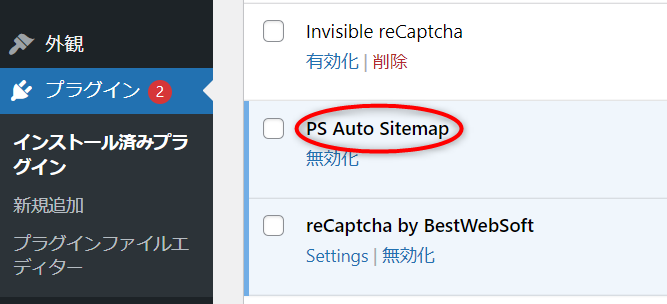
私は【PS Auto Sitemap】を入れています。
WordPressテーマ『Cocoon』で【PS Auto Sitemap】を入れても、
サイトの読み込みは遅くならないから安心してくださいね。
サイトマップを作成する【PS Auto Sitemap】
『PS Auto Sitemap』でブログにサイトマップを作成する方法は次の4つです。
- 『PS Auto Sitemap』をインストールする
- サイトマップ用の固定ページを作る
- 『PS Auto Sitemap』の設定をする
- 『PS Auto Sitemap』を固定ページに反映させる
それでは、順番に説明していきますね。
『PS Auto Sitemap』をインストールする
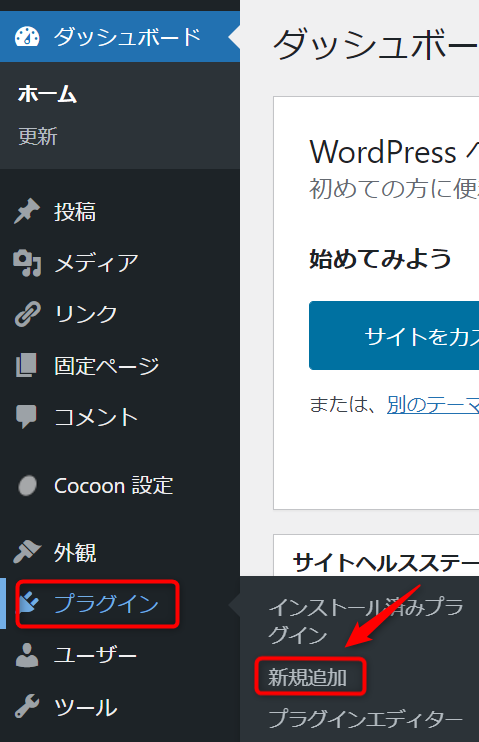
①WordPressのダッシュボードにログインし、
左側のメニューの【プラグイン】にカーソルをあてて、【新規追加】をクリック。

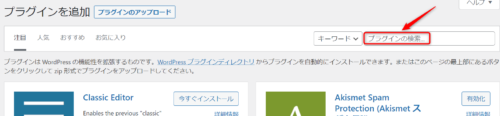
②『プラグインを追加』という画面に切り替わったら、
右上の「プラグインの検索」の欄に【PS Auto Sitemap】と入力します。

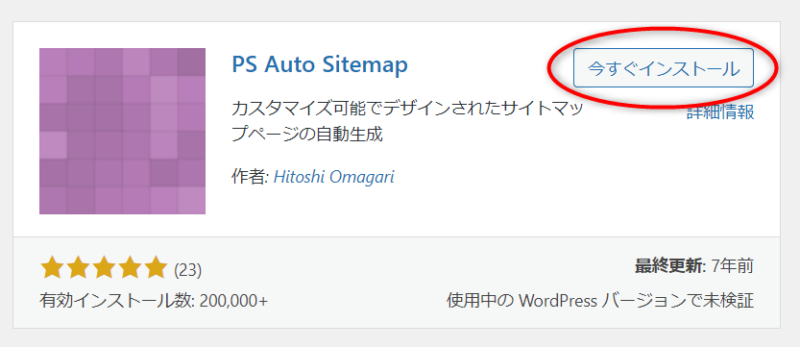
③検索結果が表示されますので、【PS Auto Sitemap】の「今すぐインストール」をクリックします。

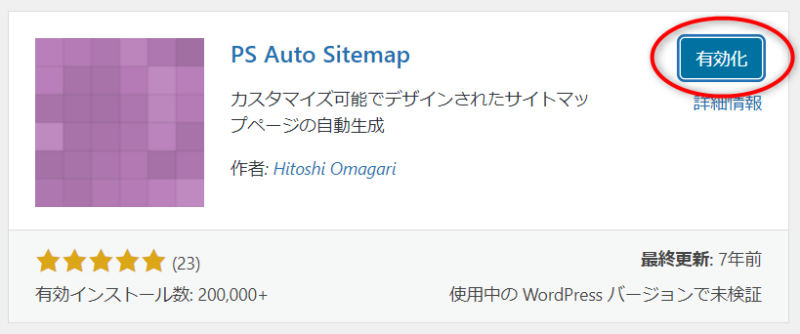
④【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。


以上で設定は完了です♪
サイトマップ用の固定ページを作る
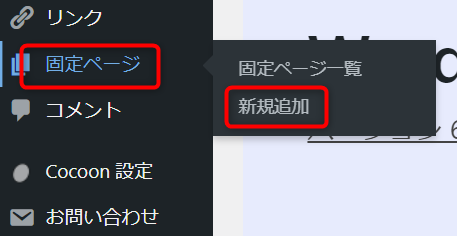
ダッシュボードの左メニューの「固定ページ」にカーソルを合わせ、出
てきたメニューの「新規追加」をクリックします。

下図のような画面が出てきます。

①固定ページのタイトルを入力します。
ここでは「サイトマップ」と入力しました。
②作成されたパーマリンクは日本語表記になっているので、
それを半角英語表記に編集をします。
ここでは「サイトマップ」→「sitemap」と変更しました。
③「下書き保存」をクリックします。
ダッシュボード左のメニューの
「固定ページ一覧」をクリックします。

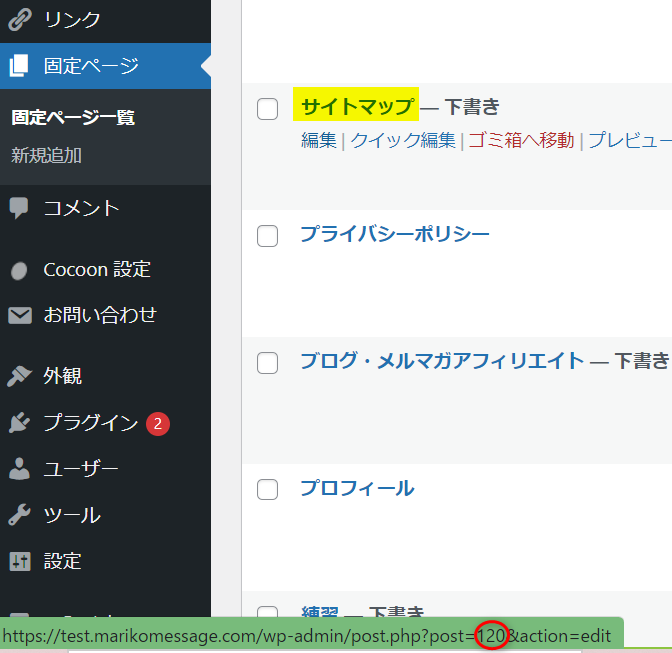
一覧の中の「サイトマップ」にカーソルを合わせます。
(合わせるだけで、クリックはしません。)
カーソルを合わせると、画面下(緑色で塗った部分)
にそのページの URL が表示されます。
この中の、「post=〇〇」という部分の「〇〇」に入る数字が ID です。
この ID は後で使うので、覚えておきましょう。

『PS Auto Sitemap』の設定をする
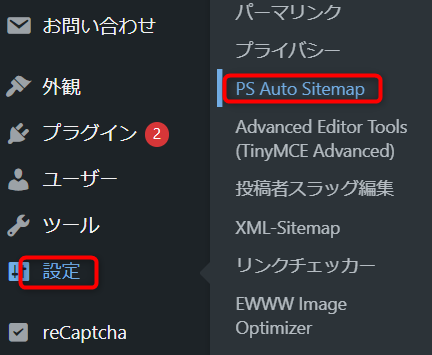
ダッシュボード左のメニューの「設定」にカーソルを合わせ、
出てきたメニューの「PS Auto Sitemap」をクリックします。

すると、下図のような設定画面が出てきます。

①3か所にチェックが入っていることを確認します。
②先ほど覚えておいたID「post=〇〇」を入力します。
③「固定ページ」にチェックを入れます。
④サイトマップの中で除外したいカテゴリや記事の ID を入力します。
⑤サイトマップのスタイル(外観)を選択します。
後で変更できるので、好きなものを選んでください。
⑥設定が済んだら、「変更を保存」をクリックします。
⑦画面の下の方に【ご利用方法】が書いてあります。
この中の「2.作成した記事のcontent部分にHTMLモードで以下のコードを入力します。」
の下のコードをコピーします。
これで、「PS Auto Sitemap」の設定は完了です。
お疲れさまでした。
『PS Auto Sitemap』を固定ページに反映させる
先ほどのコードをコピーしたら、
ダッシュボードの左のメニューの「固定ページ」
にカーソルを合わせ、出てきたメニューの「固定ページ一覧」をクリックします。

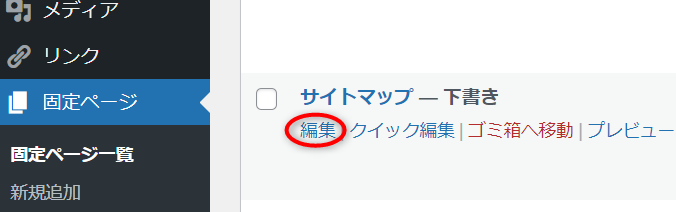
出てきた一覧の中から、
先ほど作成した「サイトマップ」の「編集」をクリックします。

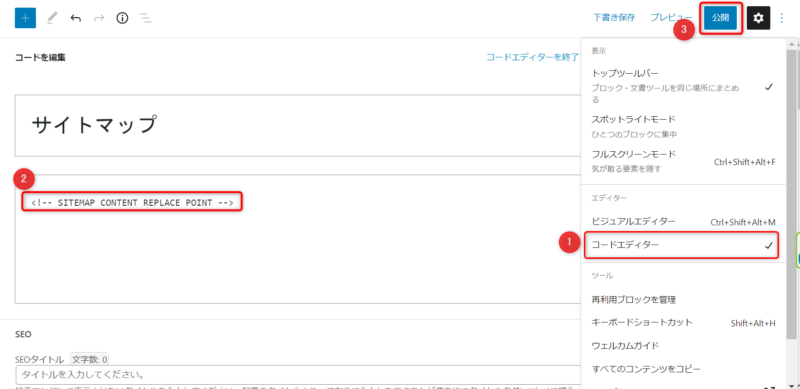
すると、下図のような記事の編集画面が出てきます。

①「コードエディター」モードに切り替えます。
②先ほどコピーしたコードを貼り付けます。
③画面右上の「公開」をクリックしましょう。
これで、【PS Auto Sitemap】の固定ページへの反映は完了です。
どんな風に表示されるか確認すると、

カテゴリ一ごとに、記事が並んでいますね♪
まとめ
WordPressテーマ『Cocoon』の場合、【PS Auto Sitemap】プラグイン
を導入しなくても、ブログ記事のサイトマップ(目次)を作る設定ができます。
最初は、簡単に設定できた方が楽なので、
まずは、この設定をやって、
記事が増えてきてから、【PS Auto Sitemap】プラグインを入れてもいいと思います😊
カテゴリーごとに記事が並んでいる方が、読者さんが見たい記事を見つけやすいです!
余談ですが、
今回初めて、ブロックエディタで記事を書きました!
少しずつ慣れていこう!と思います^^
「下にお知らせがあります。」
↓↓