こんにちは、まりこです^^
WordPressの初期設定をする前に、先にテーマを設定した方が作業を進めやすいので、
『Cocoon』をご紹介します^^
まずは、記事作成画面の設定をするためです(エディタ)。
テンプレート(テーマ)とは、例えて言うと、
「あなたのWordPressブログの内装・デザイン」にあたります。
設定しないとデザインが味気なくて、つまらないです(-_-)
WordPressのテーマは有料のものもたくさんありますが、出来れば、無料テーマを選びたい!
そんなあなたにおすすめなのが『Cocoon』です。
Cocoonはシンプルだけど、とても機能が充実しています!
しかも、WordPress初心者さんでも、簡単にカスタマイズすることができますよ^^
今回は、Cocoonのインストール方法を画像つきで、わかりやすく説明していきます。
『Cocoon』をWordPressに設置する手順
Cocoonを設置する手順は、
- 親テーマ・子テーマをダウンロードする
- 親テーマをWordPressにインストールする
- 子テーマをWordPressにインストールし、有効化する
です。
親テーマ・子テーマって何?
WordPressのテーマでは、同じテーマ名なのに、
2つダウンロードできるものがあります。
このように、1つのテーマで2つダウンロードできる場合、
「テーマ名だけのもの」を親テーマ
「テーマ名にchildとついたもの」を子テーマ
といいます。
使おうと思ったテーマに2つダウンロードするものがあったら、必ず2つともダウンロードして、Wordpressにアップロードしましょう!
子テーマを有効化する理由
多くのWordpressのテーマは、
どんどんアップデートされ進化しています。
そして、各テーマの親テーマにアップデートは反映されます。
それでは、なぜ…子テーマを有効化するのか?
子テーマは、親テーマの内容を読み取り、Wordpressに反映させてくれます。
つまり、子テーマ自体はそのままで、テーマの内容を最新版に変更できるのです!
こうすることで、様々なカスタマイズを子テーマに記録すれば、
親テーマをアップデートしても追加したカスタマイズは失われません!
(カスタマイズとは…設定を、好みのものに作り変えることです。)
なぜ…子テーマが必要なのか?…というと、
テーマのカスタマイズをする際に、親テーマを直接カスタマイズすると、
後でテーマをアップデートした時に、カスタマイズした内容が消えてしまうからです。
『Cocoon』の親テーマ・子テーマをダウンロードする
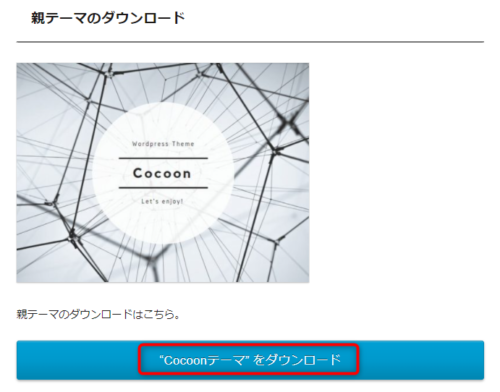
それでは、まず親テーマのダウンロードをしていきましょう。
①下のリンクをクリックしてください。
②テーマのダウンロードページが開いたら画面を下にスクロールして、
【親テーマのダウンロード】の「”Cocoonテーマ”をダウンロード」のボタンをクリックします。

③続いて、子テーマをダウンロードします。
画面を下にスクロールしていき、
【子テーマのダウンロード】の「”Cocoon子テーマ”をダウンロード」のボタンをクリックします。

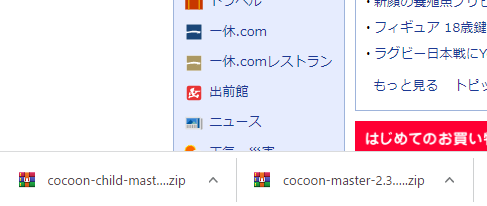
④親テーマと子テーマのダウンロードが終わると、
画面の左下に2つの圧縮フォルダが表示されます。

これで、親テーマ・子テーマのダウンロードは完了です。
WordPressに『Cocoon』の親テーマをインストールする
次は、ダウンロードした『Cocoon』の親テーマをWordPressにインストールしていきます。
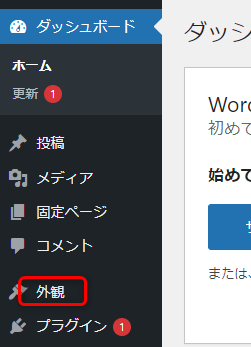
①WordPressのダッシュボードにログインして、
左側のメニューの「外観」をクリックします。

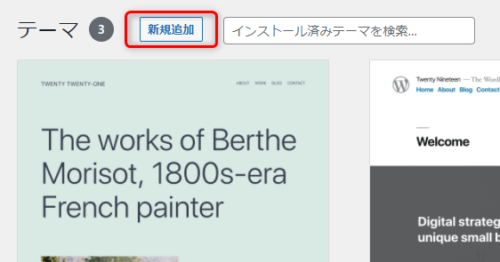
②【テーマ】の画面が表示されるので、「新規追加」をクリックします。

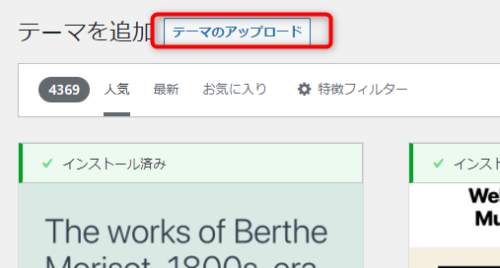
③【テーマを追加】の画面に切り替わったら、「テーマのアップロード」をクリックします。

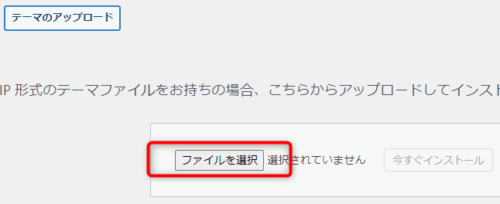
④「ファイルを選択」をクリックします。

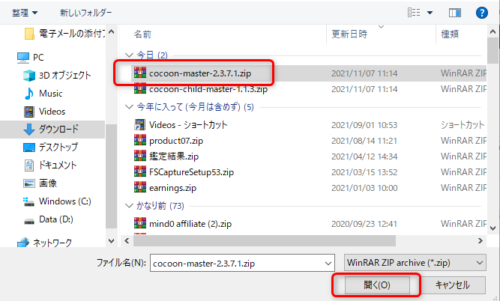
⑤先ほどダウンロードした、①「cocoon-master-2.3.7.1.zip」をクリックして
②「開く」をクリックします。

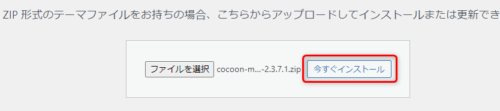
⑥選択したファイル名が表示されるので、間違いがないかを確認して、
「今すぐインストール」をクリックします。

子テーマをWordPressにインストールし、有効化する
続いて、子テーマをインストールします。インストールの手順は親テーマと同じです。
(①~④までの手順は省略します。)
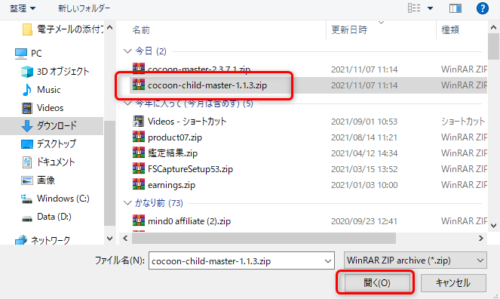
ダウンロードした①「cocoon-child-master-・・・.zip」をクリックして、
②「開く」をクリックします。

⑤選択したファイル名が表示されるので、間違いがないかを確認して、
「今すぐインストール」をクリックします。

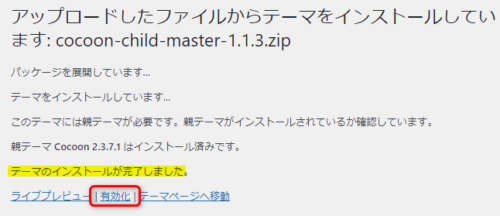
⑥インストールが完了したら「有効化」をクリックします。

これで、子テーマのインストールと有効化が完了しました。

『Cocoon』の子テーマが【有効】になっていれば大丈夫です(^^♪
「サイトを表示」をクリックすると、ブログを確認することができますよ!
まとめ
『Cocoon』の設定変更は、
ダッシュボードの「Cocoon設定」から簡単に行うことができます。
ブログのデザイン変更は、その中の「スキン」をクリックすると出来ますよ(^^♪
でも、ブログのデザイン変更は後からでも出来るので、
先へ進みましょう‼


