こんにちは、まりこです。
今回は、ブロックエディタで記事を書く場合、
よく使う『文章編集ボタンについて』、ご説明いたします。
(ブロックツールバーにあります。)
私は、今まで、クラシックエディタで記事を書いていましたが、
2022年の7月位から、ブロックエディタで記事を書き始めました。

いつか…『Classic Editorプラグイン』もサポート終了してしまうので、
早めに、ブロックエディタに慣れておきましょう!
ブロックエディタは、文章、見出し、画像などを、
それぞれ1つの「ブロック」として投稿し、
ブロックを積むような感じで一つの記事を作っていきます。
動画に録りましたので、参考になさってください。
ブロックの削除の仕方を【4 リスト・行間の開け方・見出し】の所に追加しました😊
「Gutenbergエディターを有効にする」にチェックを入れてから、行ってくださいね。
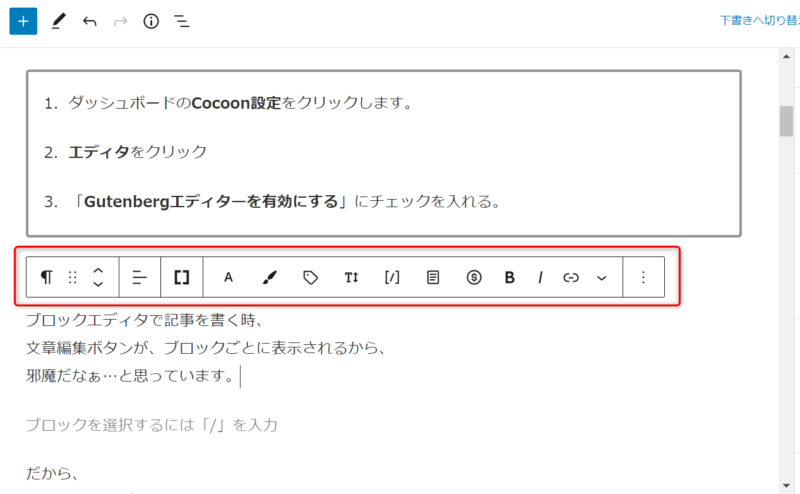
1.ダッシュボードのCocoon設定をクリックします。
2.エディタをクリック
3.「Gutenbergエディターを有効にする」にチェックを入れる。
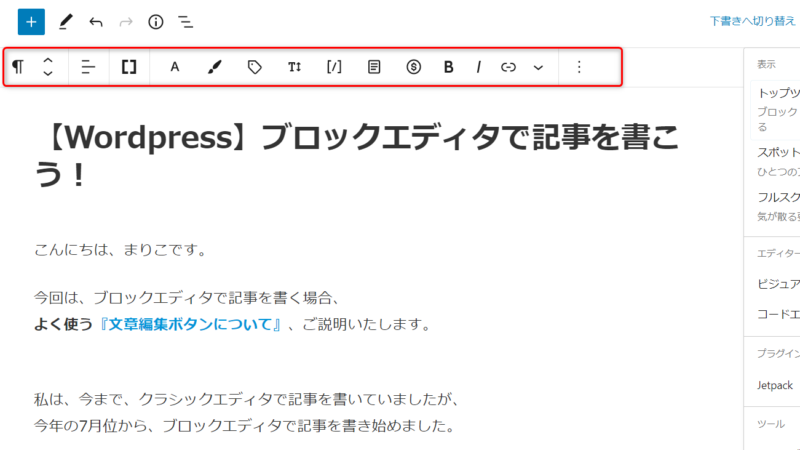
ブロックエディタのツールバーを上に固定する方法
★ブロックエディタで記事を書く時、
文章編集ボタンが、ブロックごとに表示されるから、
邪魔だなぁ…と思っていました。

★だから、
クラシックエディタの時のように、上に固定する方法を調べました!

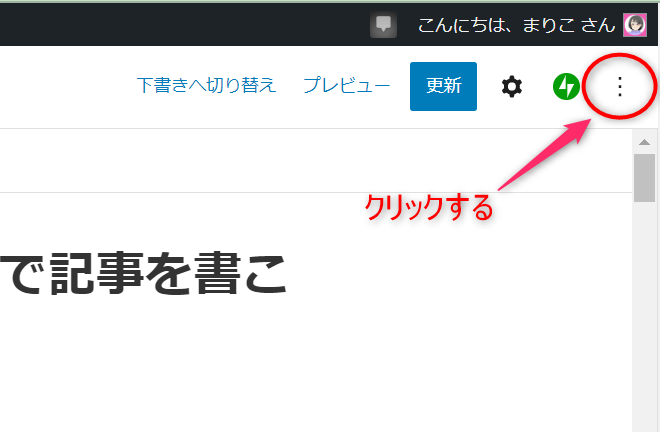
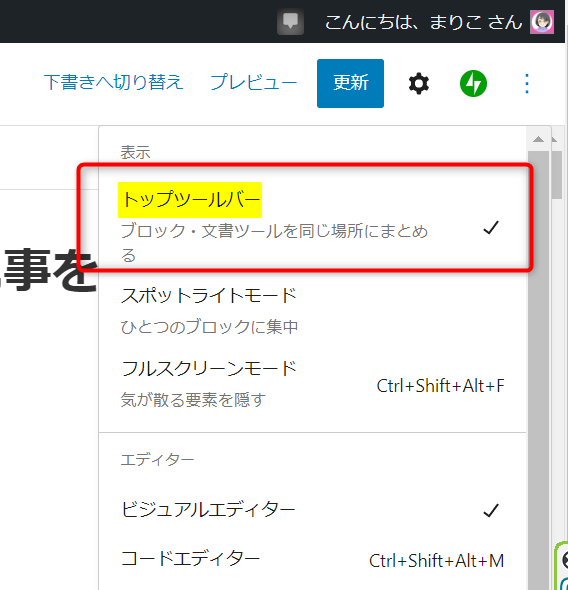
1:画面右上の三点をクリックします。

2:【トップツールバー】を選択をします。

そうすると、文章編集ボタンを一番上に固定できますよ♪
動画を視聴して、分からないことなどありましたら、
お問い合わせをクリックしてください。
↓↓
お問い合わせはこちら♪
それでは…
まず初めに、文字色の変え方、アンダーラインの引き方、文字の大きさの変え方(フォントサイズ)についてご説明します。
次のブロックが出てこない時の対処方法
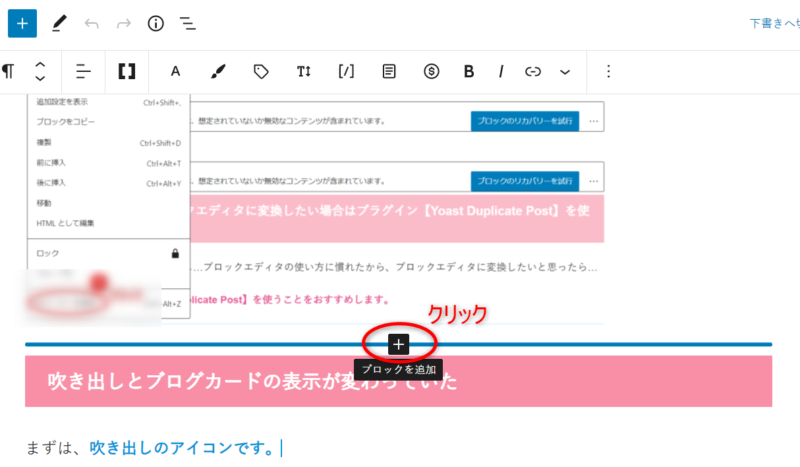
1:+をクリックします。

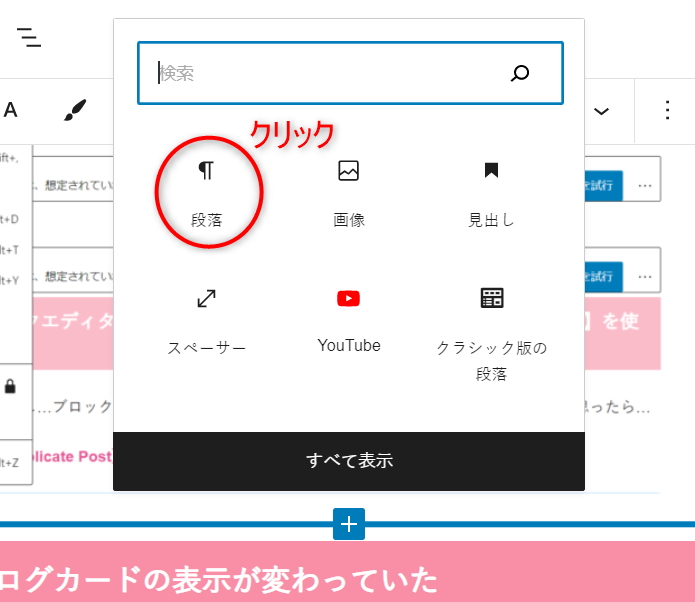
2:段落をクリック

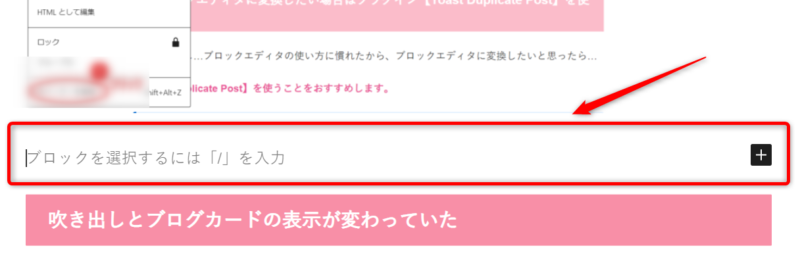
3:次のブロックが出ました。

文字色・アンダーライン・文字の大きさ(フォントサイズ)
次は、文字にリンクを貼る、画像挿入、その画像にリンクを貼る方法・メディアとテキストについて、ご説明します。
文字にリンクを貼る・画像挿入+リンクの貼り方・メディアとテキスト
次は、【Cocoonブロック】タブボックス、ボタン、ブログカードについて、ご説明します。
【Cocoonブロック】タブボックス・ボタン・ブログカード
次は、リスト、行間の開け方、見出しについて、ご説明します。
リスト・行間の開け方・見出し
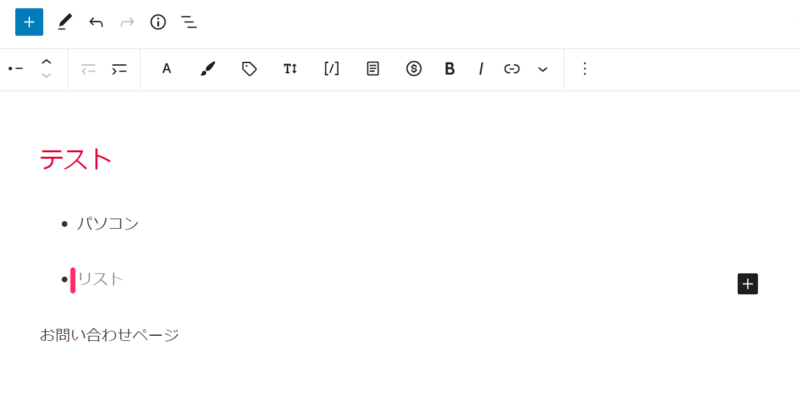
※リストの削除をする場合は、
1:消したいリストの所にカーソルを持ってくる。

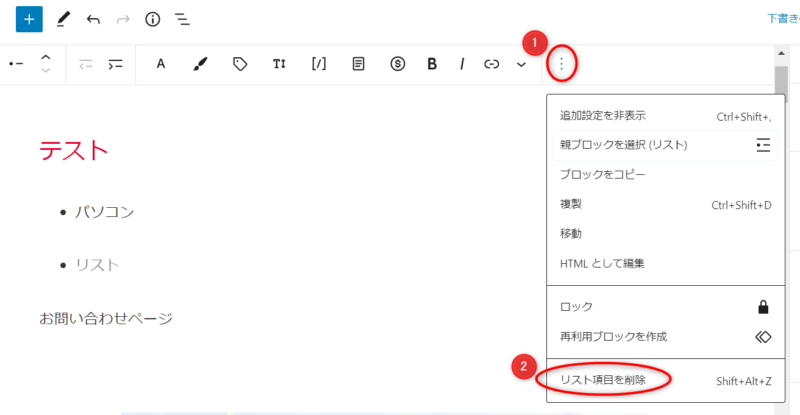
2:オプション(三点)をクリックして、リスト項目を削除をクリックする。

他のブロックを削除する時も、同じ様に削除出来ます!
1:削除したいブロック(画像ブロックなど)をクリックする。
2:オプション(三点)をクリックして、〇〇を削除をクリックする。
次は、スペーサー、左寄せ、中央揃え、右寄せについて、ご説明します。
スペーサー・左寄せ・中央揃え・右寄せについて
次は、YouTubeの埋め込みについて、ご説明します。
YouTubeの埋め込みの仕方
次は、吹き出しの作り方・記事への投入の仕方について、ご説明します。
【Cocoon設定】 吹き出しについて
終わりに…
ここまで、よく使う文章編集ボタンについて、7項目に分けて、ご説明しました。
私がつまずいた所もお話ししています。参考になさってください✨
少しずつ…ブロックエディタに慣れて行きましょう!
今後も、記事を追加する予定です✨



コメント