こんにちは、まりこです。
【EWWW Image Optimizer】は、WordPress にアップロードした画像を、自動的
に圧縮して、軽くしてくれるプラグインです。
画像を圧縮することで、ブログの表示速度を速いままで保つことができます。
ブログで記事を書く時、読者さんにわかりやすく説明するためや、見やすくするために、多くの画像を使うことになります。
たくさんの画像をアップロードすると、ブログ全体が重くなり、ページの表示速度が遅くなってしまいます。
表示速度が遅いブログは、Google などの検索エンジンからの評価も悪くなります。
ブログの表示速度を出来るだけ早くするために、是非インストールしておきましょう♪
『EWWW Image Optimizer』のインストール方法
まず、WordPress のダッシュボードにログインします。
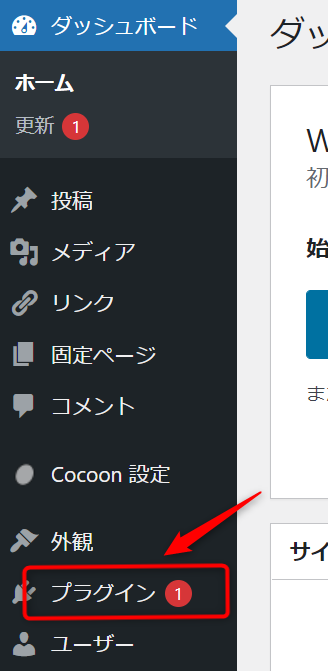
そうしたら、左のメニューの【プラグイン】をクリックします。

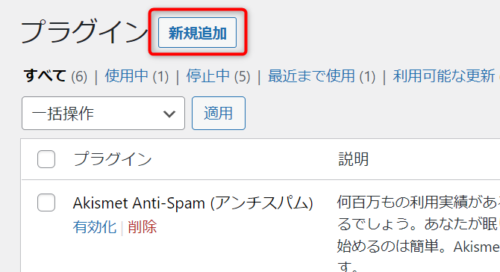
下のような画面が出てくるので、【新規追加】をクリックします。

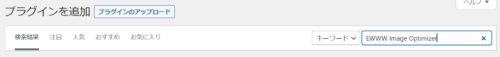
次の画面に切り替わったら、右上の検索窓に【EWWW Image Optimizer】
と入力します。

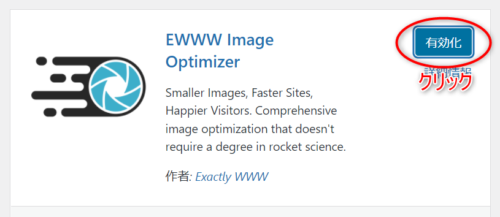
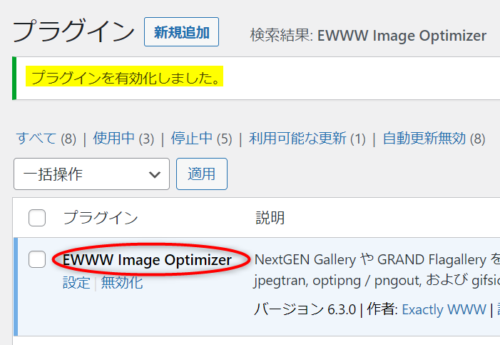
検索結果の中から【EWWW Image Optimizer】を探し、
【今すぐインストール】をクリックします。

【今すぐインストール】のボタンが【有効化】に変わったら、
【有効化】をクリックします。


これでインストールは完了です♪
『EWWW Image Optimizer』の設定方法
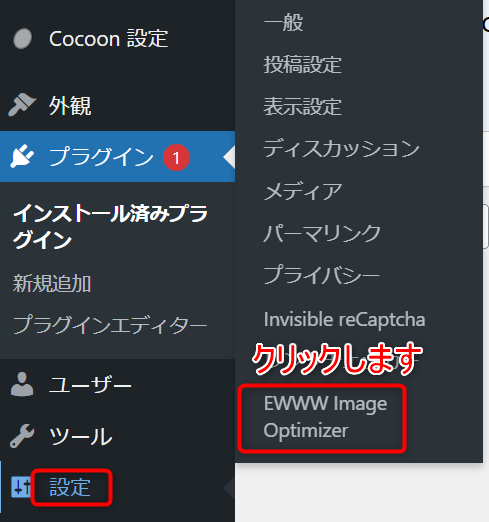
左側のメニューの【設定】にマウスのカーソルをあてて、
【EWWW Image Optimizer】をクリックします。

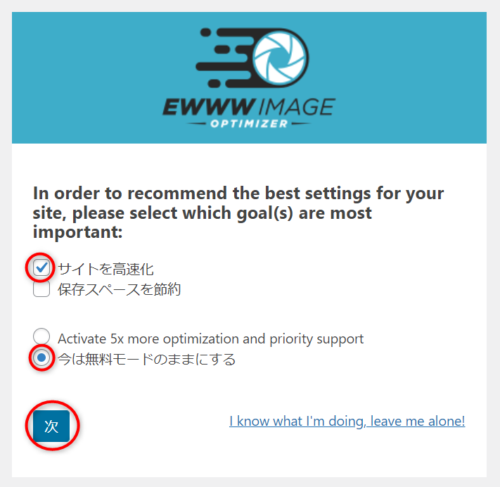
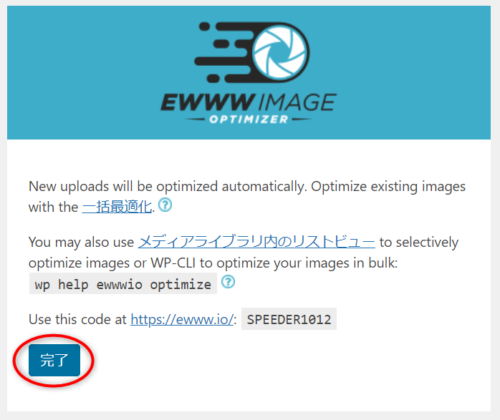
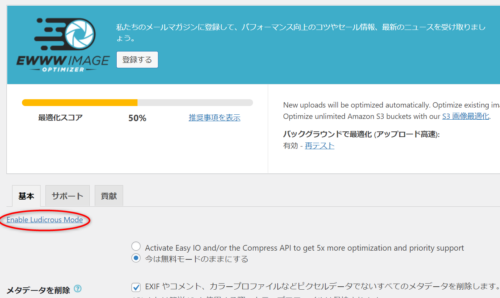
画面が切り替わったら、【サイトを高速化】、【今は無料モードのままにする】にチェックを入れ、【次】をクリックします。

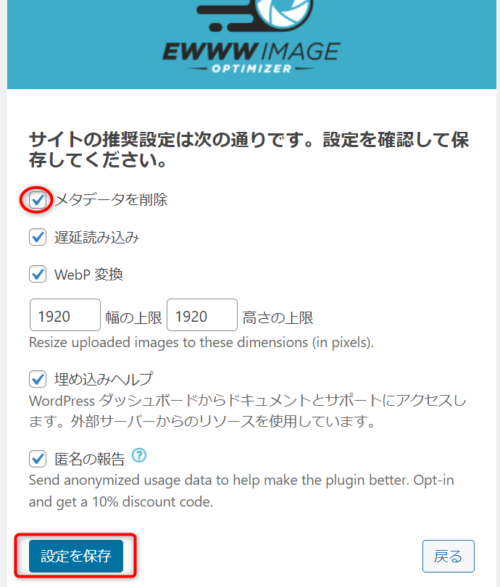
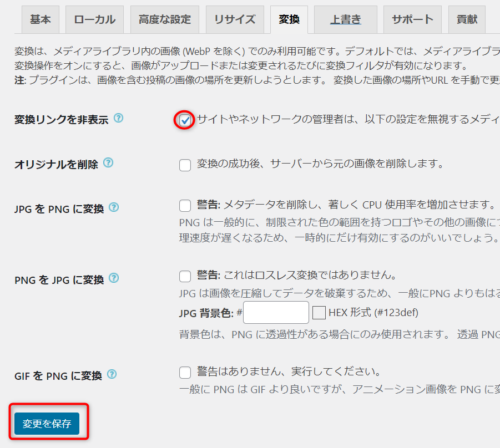
下のような画面が出ます。この画面の設定はそのままでOKですが、
【メタデータを削除】にチェックが入っていることを確認してください。

削除することにより、画像が軽くなって、個人情報が流出することもなくなります。




アップロード済みの画像を一括最適化する
【EWWW Image Optimizer】のプラグインを入れて、設定まで終わったら、設定前の画像が圧縮できるので確認してみましょう!
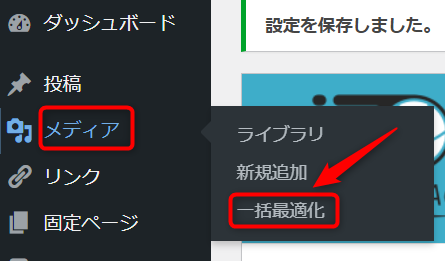
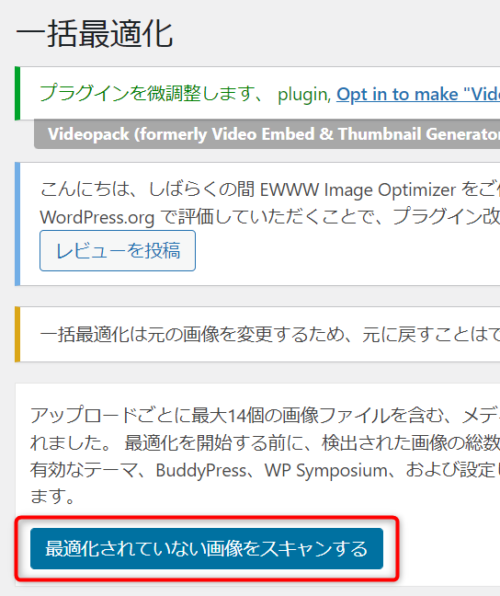
【メディア】にカーソルをあてて、【一括最適化】をクリックします。

【最適化されていない画像をスキャンする】をクリックします。

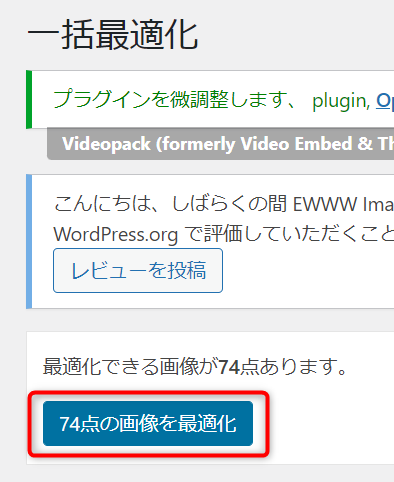
【〇点の画像を最適化】をクリックして最適化しましょう。
私のは74点ありました~♪

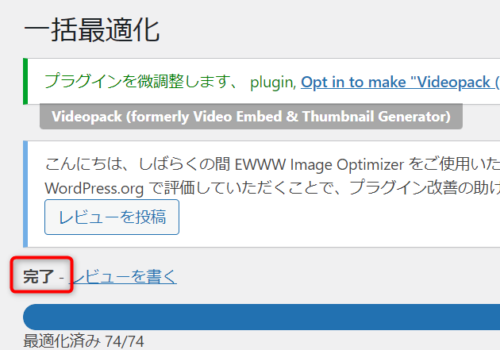
最適化が終わると、下のような表示になります。

※最適化する画像がない場合は、『最適化するための画像がありません』と表示されます。この場合は何もしなくて大丈夫です。
アップロードした画像の圧縮状態は『メディア→ライブラリ』を開き、『画像最適化』の項目で確認する事が出来ます。

まとめ
WordPress にアップロードした画像を、
自動的に圧縮して、軽くしてくれる【EWWW Image Optimizer】。
ブログの表示速度を速くできるので、是非とも導入しましょう♪
(ブログ記事を読んでいて、なかなか開かない画像だと離脱しやすくなります。)



コメント